با ما بهترین سایت را برای خود داشته باشید

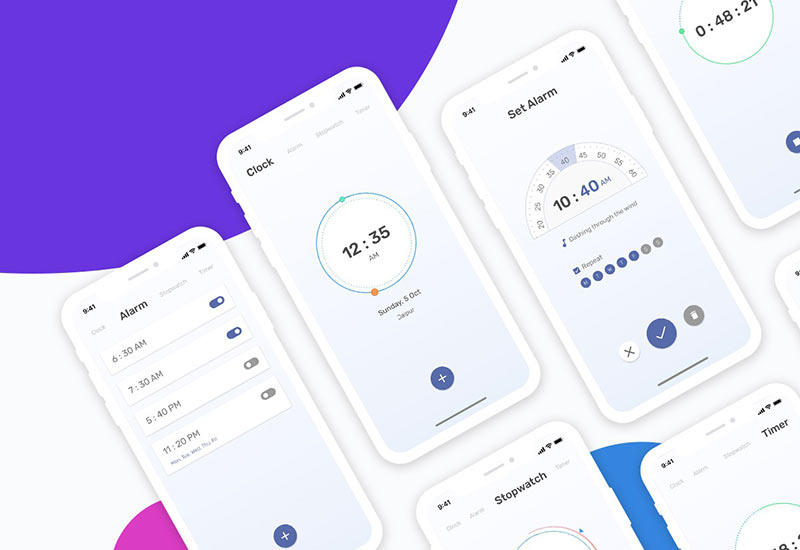
در این مقاله قصد داریم به معرفی مهمترین اصول طراحی UI یا user interface بپردازیم. طراحی UI روی عناصر رابط کاربری تمرکز دارد و میتوان گفت زیرمجموعهای از طراحی تجربه کاربری (UX) است. اگر میخواهید یک طراح رابط کاربری باشید باید با این اصول به خوبی آشنا باشید.
اگر تصور میکنید که هر وبسایتی مجموعهای از صفحات است که به روش دلخواه طراح وب ساخته شده، در اشتباه هستید. ممکن است این چنین وبسایتهایی هم وجود داشته باشند اما در اصل یک وبسایت مجموعهای از صفحات است که با اصول تجربهی کاربری و شناخت مخاطب ساخته شده و اهدافی مثل برقراری ارتباط با مخاطب دارد.
مهمترین اصول طراحی رابط کاربری (UI)
۱- طراحی طبیعی و روتین!
طراحی روتین و طبیعی، به طرحی گفته میشود که کاربر را مجبور نمیکند تا دانستههای قبلی و روال معمول خود را کنار بگذارد. در این نوع طراح برای استفاده از هر بخش نیازی به توضیحات اضافه و طولانی نخواهید داشت، چرا که استفاده از عناصر به طور مرسوم و طبیعی به کار گرفته شدهاند.
همچنین به جهت حفظ این اصل، بهتر است از تصاویر و علائم آشنا استفاده کنید. به کارگیری تصاویر شناخته شده و معنادار برای کاربر میتواند مانند یک پل ارتباطی عمل کند.
۲- طراحی دوستانه و خودمانی!
معمولاً کاربران کار با بخشهای مختلف را به کمک روش آزمون و خطا میآموزند. شما به عنوان یک طراح UI باید طراحی وبسایت را طوری انجام دهید که این فرصت تست را به کاربر بدهید.
بهتر است سیستمی که در وبسایت شما طراحی میشود به گونهای باشد که جلوی آزمون و خطای کاربر را نگیرد. در واقع سیستم وبسایت باید از شرایطی که منجر به خطا میشود جلوگیری کند و با خطاهای احتمالی سازگار باشد.
۳- اصل شفافیت و سادگی
یکی از مهمترین اصول طراحی UI همین سادگی و روال قابل درک طراحی است. در یک طرح رابط کاربری هدفمند، باید دلیل قرار گیری هر آیتم در هر موقعیت مشخص باشد. هر بخش برای کاربر قابل شناسایی و پیشبینی باشد و منجر به سردرگمی و گیجی مخاطب نشود. در واقع کاربر باید روی اینکه چه کاری انجام میدهد تمرکز کند نه روی اینکه چگونه انجام دهد!
یک طرح واضح و ساده به کاربر این اطمینان و میل را میدهد که میتواند با این رابط کاربری به خوبی کار کند و مانع از خروج او خواهد شد.
هیچگاه در طراحی، از طرحهای شلوغ و گیجکننده استفاده نکنید. همانطور که میدانید سبکهای جدید هم به سمت طراحیهای فلت و مینیمال رو آوردهاند که به خوبی از این اصل پیروی میکنند.
۴- طراحی نامرئی
شاید در تصور عموم این اصل کمی عجیب به نظر برسد. بسیاری از طراحان معتقدند که باید آیتمهای بیشتری در دید کاربر باشد تا بتوانند دسترسی آسانتری داشته باشند. اما این دیدگاه چندان صحیح نیست! وجود عناصر و آیتمهای مختلف باعث میشود که تمرکز از نقطهی اصلی وبسایت برداشته شود.

اگر هدف وبسایت شما فروش چند محصول مشخص است، دیگر نمایش دادن محتواهای مختلف مقالات، اخبار، آخرین محصولات فروخته شده و باکسهای دیگر فقط باعث میشود که توجه مخاطب از روی بخش مربوط به محصولات مدنظر، کمتر شود.
بهتر است بخشهای مهمتر در کانون توجه کاربر باشند و سایر بخشها را میتوان در گزینههای دیگر تبها، صفحات و بخشهایی که کمتر دیده میشوند قرار دهید.
۵- طراحی مرحلهای
فرض کنید شما در وبسایت خود نیاز دارید در حین ثبتنام اطلاعاتی از کاربر دریافت کنید. دریافت این اطلاعات به صورت یکباره و یکجا خستهکننده به نظر میرسد و میتواند باعث خروج کاربر شود. بهتر است مراحلی که وابسته به کاربر است را اولویت بندی کنید و در وهلهی اول مهمترین موارد را از کاربر بخواهید.
برای نمونه در مثال بالا نیاز نیست یک فرم چند صفحهای پیشروی مخاطب خود قرار دهید! میتوانید در ابتدا فقط چند فیلد مهمتر مثل نام و شماره تماس را از او بخواهید. سپس بعد از انجام ثبت نام در بخش ویرایش اطلاعات کاربر، فیلدهای بیشتری قرار دهید تا کاربر مشخصات خود را تکمیل کند.
دو اصل کلی در طراحی رابط کاربری
اگر بخواهیم اصول طراحی رابط کاربری را در ۲ اصل خلاصه کنیم میتوانیم آنها را در ۲ مورد زیر بیان کنیم:
۱- به کارگیری آسان
استفاده از هر بخش برای کاربر ساده باشد و نیاز به توضیح اضافی نداشته باشد. کاربر بداند هر دکمه برای چه کاری تعبیه شده، دسترسی به بخشهای سایت چگونه امکان پذیر است و مفهوم توضیحات درج شده برای مخاطبان سایت قابل درک باشد.
۲- جلوههای بصری
طراحی رابط کاربری به گونهای باشد که طرح کلی هماهنگ، چشم نواز و جذاب باشد. به گونهای کاربر از کارکردن با آن لذت ببرد. از مهمترین مواردی که میتوان در این حوزه به آن اشاره کرد:
- رعایت نسبت طول و عرض آیتمها
- چیدمان منطقی بخشها
- رعایت تناسب رنگ
- هماهنگی رنگ و اندازه دکمهها
جمع بندی: در این مقاله سعی کردیم چند اصل مهم از مهمترین اصول طراحی UI را بیان کنیم. قطعاً برای تبدیل شدن به یک طراح UI حرفهای، لازم است بیشتر مطالعه کنید، به طراحیهای برتر توجه کنید و تمرین فراوان داشته باشید.
برای انتخاب بهترین زبان برنامه نویسی برای طراحی سایت، بهتر است ابتدا با زبانهای مختلف آشنا شوید و اطلاعات دقیقی کسب کنید تا راحتتر تصمیم بگیرید. ما در این مقاله، سعی کردهایم به مقایسهی زبانهای برنامه نویسی تحت وب بپردازیم و آنها را از جوانب مختلف بررسی کنیم.
اما به این نکته توجه کنید که هر زبان میتواند مزایا، معایب و کاربرد خود را داشته باشد. برای مثال زبانی برای انواعی از پروژهها، بهترین گزینه باشد ولی در موقعیت دیگر مناسب برای آن کار نباشد. پس انتخاب بهترین زبان برنامه نویسی در دنیای کد، کار درستی نیست. شما باید با توجه به هدف خود، مناسبترین زبان را برای خودتان انتخاب نمایید.
ساختار وبسایت
ساختار کدهای وب سایت از دو بخش front-end (بخش سمت کاربر) و back-end (بخش سمت سرور) تشکیل میشوند. بخش سمت کاربر، همان ظاهر سایت است که با زبانهای html ،css ،javascript و… طراحی شده است و این بخش صرفاً یک صفحهی استاتیک است.
اما کد سمت سرور وظیفهی پردازش، محاسبات و انجام عملیات مختلف روی دادهها را بر عهده دارد. برای روشنتر شدن قضیه به این مثال توجه کنید. در سایتی دکمهای تحت عنوان ثبت نام” قرار دارد. ظاهر این دکمه، محل قرارگیری آن و توسط کدهای سمت کاربر طراحی میشوند. اما بخشی که درستی اطلاعات ورودی را چک کند و در پایگاه داده ذخیره کند، جزو کدهای سمت سرور است.
از آنجا که زبانهای سمت کاربر محدود هستند و جای تردید باقی نمیماند، ما در این مقاله به بررسی محبوبترین زبانهای برنامه نویسی سمت سرور میپردازیم.
عوامل مؤثر در انتخاب بهترین زبان برنامه نویسی
عوامل زیادی در انتخاب یک زبان برنامه نویسی مناسب، مؤثر است که مهمترین آنها عبارتاند از:
- تکنولوژی مورد استفاده
- سادگی کاربری
- وابستگی به Platform
- سرعت اجرا و امنیت
- کارایی
- بازار کار
- سرعت توسعه
- نحوه پشتیبانی
- بهینه بودن برای موتور جستجو
- و…
مقایسهی زبانهای برنامه نویسی تحت وب
در ادامه سعی کردهایم ضمن معرفی هر زبان برنامه نویسی، مهمترین معیارهای انتخاب را در هر زبانی بررسی نماییم.
python

اگر به دنبال یک زبان متنباز و مفسری هستید پایتون انتخاب مناسبی است. این زبان از سال ۱۹۹۱ با هدف سادهتر کردن برنامه نویسی ایجاد شده و تاکنون خواهان زیادی داشته است. به طوری که افرادی آن را بهترین زبان برنامه نویسی برای خود دانستهاند!
پایتون چند منظوره و شی گرا است و برای توسعه وب سایت، تحلیل داده، نوشتن برنامهی دسکتاپ و حتی در زمینهی یادگیری ماشینی و علم داده نیز کاربرد دارد. پس پایتون صرفاً یک زبان برای توسعه وب نبوده و در زمینههای دسکتاپ هم کاربرد زیادی دارد. یادگیری این زبان بسیار ساده است و منابع یادگیری زیادی برای آن وجود دارد.
همچنین پایتون دارای کتابخانههای بسیار زیادی است که باعث میشود بسیاری از امکانات را با تعداد خطوط کمتری از کد پیاده سازی نمایید. این زبان برای کار با پایگاه دادههای بزرگ نیز مناسب است. در موتور جستجوگر گوگل هم از این زبان استفاده شده است.
یکی از نکات منفی که در زبان پایتون دیده میشود کندتر بودن سرعت اجرای کدها نسبت به سایر زبانهای برنامه نویسی مثل جاوا است. این کندی علل مختلفی دارد و از مهمترین آنها میتوان به مفسری بودن و پویایی ذاتی پایتون اشاره کرد.
اگر از بازار کار این زبان میپرسید باید بدانید که این زبان در دنیا جزو ۱۰ زبان برتر بوده است. در ایران هم گرایش به سمت این زبان در سالهای اخیر بیشتر شده است پس اگر اطلاعات خوبی در این زمینه کسب نمایید قطعاً به کسب در آمد هم میرسید.
Ruby

روبی یک زبان برنامه نویسی متنباز، پویا، شی گرا و با تمرکز بر سادگی است و کاربرد اصلی آن توسعه وب میباشد. روبی در سال ۱۹۹۰ در ژاپن اختراع شد. این زبان بسیار قابل حمل است، با اینکه در لینوکس توسعه یافته، اما در اکثر پلتفرمها کار میکند.
قدرتی را که امروزه روبی بین زبانهای سمت سرور دارد مدیون Ruby on Rails است که یک فریمورک منبعباز محسوب میشود. از مهمترین وب سایتهای توسعه یافته با این زبان میتوان به توییتر اشاره کرد.
اگر تاکنون با زبانهای برنامه نویسی دیگری آشنا نبودهاید، روبی برای شروع کار، مناسب شما نیست. زیرا یادگیری این زبان نسبتاً دشوار است و منابع کمتری برای یادگیری دارد. همچنین تقاضای این زبان در بازار کار کمتر است.
Php

Php که برای بسیاری از افراد بهترین زبان برنامه نویسی برای طراحی سایت شناخته شده است، یک زبان اسکریپتی و متنباز است که در سال ۱۹۹۴ به منظور طراحی برنامههای تحت وب ایجاد شد. ساختار زبان PHP بسیار شبیه به زبان C میباشد، به همین دلیل از محبوبیت فراوانی برخوردار است.
این زبان بر روی تمامی پلتفرمهای معروف مثل ویندوز، لینوکس و مکینتاش قابل اجراست. بالا بودن سرعت اجرای کد، یادگیری آسان آن، رایگان بودن ابزار کار با PHP و وجود منابع آموزشی فراوان از دیگر مزیتهای این زبان محسوب میشوند.
طبق گزارش W3TECH بیش از ۷۸ درصد از وب سایتها از PHP بهره بردهاند و سایتهای معروفی همچون فیسبوک و ویکیپدیا از PHP استفاده کردهاند. این زبان بهطور گسترده در صنعت استفاده میشود و بازار کار نسبتاً خوبی در ایران دارد. اگر تا به حال وبسایتی با استفاده از سیستمهای مدیریت محتوای وردپرس یا جومولا ایجاد کردهاید یعنی از قدرت پیاچپی استفاده نمودهاید.
java

جاوا یک زبان بسیار محبوب است که در سال ۱۹۹۱ با شعار یک بار بنویس، همه جا اجرا کن” منتشر شد. به این معنا که زبان جاوا قابل حمل است. یعنی برنامهی نوشته و کامپایل شده به زبان جاوا در کامپیوترهای مختلف با سختافزارهای متفاوت اجرا میشود. این زبان شی گرا و همه منظوره، بسیار شبیه زبان c++ است.
جاوا برای نوشتن انواع برنامههای تحت وب، موبایل، دسکتاپ، سیستمهای تعبیه، ربات و حتی برنامههای پیچیدهتر کاربرد دارد.
بازار کار این زبان خوب است و در ایران بیشتر در زمینههای برنامههای دسکتاپ سازمانی و اپلیکیشنهای تحت وب کاربرد دارد.
#C

سی شارپ زبان ساخته شده توسط مایکروسافت بر پایهی زبان سی است. این زبان همه منظوره و شی گرا است و مانند زبان جاوا برای پروژههای اقتصادی و بزرگ، انتخاب بسیار خوبی است. با این زبان میتوان برای پلتفرمهای مختلف از جمله ویندوز، اندروید، ios، وب و برنامه نویسی کرد.
کارایی اصلی این زبان، برنامه نویسی تحت ویندوز است و برای برنامه نویسی تحت وب با سی شارپ فقط دانستن این زبان کافی نیست و باید از تکنولوژی به نام asp.net تحت #c استفاده نمایید.
وبسایتهایی همچون MSN ، وبسایت مایکروسافت و در ایران وب سایتهایی مثل دیجی کالا و ورزش ۳ ، همگی مثالهایی از سایتهایی هستند که از سی شارپ و ASP.NET بهره بردهاند.
طراحی سایت با ASP.NET

برخلاف تصور بسیاری از افراد ASP.NET یک زبان برنامه نویسی نیست و تنها فریمورک یا چهارچوبی برای توسعه وب با زبانهایی مثل سی شارپ است.
ASP.NET تحت برند مایکروسافت است و تا چندی پیش، از Platformهای دیگر مثل لینوکس و یونیکس پشتیبانی نمیکرد. اما امروزه مایکروسافت سعی کرده تا حد زیادی این محدودیت را با پروژهای تحت عنوان MONO برطرف کند.
هدف اصلی ASP.NET نوشتن Web Applicationهای بزرگ با اطلاعات ورودی و پیچیدگیهای زیاد است.
ASP.NET به شما امکانات سادهای برای شروع برنامه نویسی میدهد. ماژولهای آماده و رابط کاربری آسان، برنامه نویسی را برای کاربران لذت بخش میکند.
اما معمولاً تعداد خطوط کدی که باید برای یک برنامه با ASP.NET نوشته شود نسبت به محصولات مشابه کمی بیشتر است. همین دلیل میتواند تا حدودی باعث زمانگیر بودن کد نویسی برای فعالیتهای پیچیده شود. همچنین قیمت بالای ابزار کار با ASP.NET هم قابل توجه است. مثلاً برای استفاده از این پلتفرم باید از نرم افزار Visual Studio استفاده نمایید که نرم افزار ارزان قیمتی نیست. (البته نه در ایران!)
امروزه رقابت در دنیای دیجیتال به اوج خود رسیده است و وقت آن فرارسیده که شما نیز برای کسب اعتبار و جذب مخاطب بیشتر، پا به این عرصه داغ بگذارید. داشتن یک وبسایت ایده آل، این امکان را به کاربران میدهد تا بیشتر و بهتر با برند شما آشنا شوند و این دستاورد، موجب میشود تا شما شناخت بهتری از نیازها و خواستههای مخاطبانتان پیدا کنید. اینک مجموعه پپرو با بکارگیری خلاقانهترین روشها در زمینه طراحی سایت، به کسبوکار شما برای دستیابی به جایگاه مورد نظرتان در بازارهای بزرگ رقابتی کمک خواهد کرد.
مجموعه پپرو میتواند در زمینه طراحی سایت و توسعه آن بر مبنای بهروزترین استانداردهای موجود، برند شما را موفق به برقراری ارتباطهای بیشتر در جامعه دیجیتال کند. همانطور که گفته شد، داشتن یک وبسایت مدرن و بینقص، کمک زیادی به رونق کسبوکار شما خواهد کرد و گسترش هرچه بیشتر آن، موجب بهبود برند شما خواهد شد. از این رو اگر قصد دارید به پیشرفت چشمگیری در دنیای مارکتینگ دست یابید، کیفیت وبسایت شما برای کاربران و موتورهای جستجوگوگل، حائز اهمیت خواهد بود. مجموعه پپرو، تضمین یک طراحی خلاقانه مطابق با نیاز شما را خواهد داد تا بتوانید برند خود را به جایگاه مورد نظرتان برسانید. پس با ما بمانید تا به معرفی بیشتر این مجموعه بپردازیم.
برندهای مجموعه پپرو
- استودیو پپرو
- راهکارهای آنلاین پپرو
- مجموعه توسعه و برنامه نویسی پپرو
حال قصد داریم به معرفی این برندها بپردازیم تا شما بیشتر با مجموعه طراحی و سایت پپرو آشنا شوید و بتوانید از تجارب و ایدههای آن استفاده کنید.
استودیو پپرو
همانطور که گفته شد، طراحی سایت در این مجموعه بر پایه خلاقیت صورت میگیرد؛ از این رو، استودیو پپرو که به قلب تپنده این برند معروف است، با انجام مدرنترین طراحی ها، امکان برقراری ارتباط بیشتر بین برندها و کسبوکارها را فراهم میسازد. مجموعه پپرو قادر است تا ابتکارهای لازم را برای ساخت و گسترش برند شما بکارگیرد. هدف تیم پپرو، برروی افزایش اعتبار و جایگاه برند شما متمرکز شده است. همچنین برای کسب اطلاعات بیشتر، دیدن نمونه کارهای انجام شده میتواند در تصمیمگیری شما موثر باشد.
امروزه شرکتهای زیادی سعی بر متفاوت جلوه دادن برند خود در زمینه طراحی سایت میکنند؛ اما واقعیت امر این است که این حرفه را میتوان یک بازی شطرنج در نظر گرفت؛ هر برندی که بتواند از هوشمندانهترین روشها در اجرای هنر طراحی سایت استفاده کند، زمینه موفقیت و اعتبار بیشتر را برای شرکت خود فراهم کرده است. مجموعهی پپرو برای کسب رضایت کامل شما، نیازهای کسبوکارتان را به طور دقیق مورد بررسی قرار میدهد تا بتواند بهترین نتایج را برای شما به ارمغان آورد. جلب اعتماد شما، افتخار مجموعه پپرو است؛ پس تیم پپرو از هیچ تلاشی برای کسب رضایت شما، صرف نظر نخواهد کرد.
راهکارهای آنلاین پپرو
مجموعه پپرو با جمع آوری تجربیات خود از همکاری با برندها و تطبیق این تجربیات با هنر طراحی و توسعه مدرن، موفق به ارائه راهکارهایی به زبان ساده و کارآمد شده است که به آن برند سولوشن نیز گفته میشود. مجموعه پپرو موفق به ساخت این راهکارها برای کسبوکارهای آموزش محور، فروشگاههای اینترنتی، وبسایتهای شرکتی و خبری شده است. ناگفته نماند که راهکارهای مجموعه پپرو، دائما درحال به روزرسانی هستند و تلاش برای ارتقای این راهکارها پایان نمیپذیرد.
شاید امروزه کمتر برندی بتواند ادعای بی نیازی از راهکارهای به روز برای گسترش کسبوکار خود کند. اگر شما به دنبال پیشرفت وبسایت خود و بهبود جایگاه آن در گوگل هستید؛ به خوبی میتوانید اهمیت استفاده از انواع راهکارهایی که باعث توسعه روزافزون برند شما میشوند را درک کنید. پس دقت شما در انتخاب صحیح راهکارهای ارائه داده شده شرکتها، اهمیت زیادی دارد. مجموعه پپرو، تضمین کارامدی راهکارهای آنلاین خود را میدهد.
مجموعه توسعه و برنامه نویسی پپرو
در مجموعه پپرو، اولویت پاسخ به نیازهای شما با بکارگیری راحتترین روشها است؛ و همانگونه که مطلعاید، محدودیتهای زیادی برای وبسایتها در زمینه برقراری ارتباط با مخاطبین خود وجود دارد، که به تنهایی میتواند عامل شکست یک کسبوکار شود. حال مجموعه پپرو برای کمک به برند شما و کاهش محدودیتهای موجود، موفق به توسعه و برنامه نویسی پلاگین هایی شده است که میتواند مشکلات و نیازهای شما را تا آخرین حد ممکن برطرف نماید.
توجه داشته باشید، همانطور که یک طراحی وبسایت خلاقانه، میتواند فاصله شما را به رقبایتان به حداکثر برساند؛ توسعه و گسترش آن بر پایه شناخت نیازها و محدویتهایی که قبل تر به آن اشاره شد، زمینه بهبود جایگاه سایت شما را در موتورهای جستجو فراهم میسازد. تیم توسعه پپرو، به چیزی جز برآورده کردن نیازهای کسبوکار شما فکر نخواهد کرد! بنابرین شما میتوانید با خیالی آسوده، از تجربیات مجموعه پپرو استفاده کنید.
اینک، شما اطلاعات لازم را جهت آشنایی با برندهای مجموعه پپرو کسب نمودهاید؛ و بیشتر از قبل اهمیت هنر طراحی سایت و گسترش آن را درک میکنید. در واقع این شما هستید که با انتخاب هایتان، سرنوشت برند خود را میسازید. به عنوان مثال، کافی است شما در انتخاب شرکت طراح، دقت لازم را به خرج ندهید و نرخهای عجیب و ارزان قیمت، شما را وسوسه کند؛ آنگاه نیازهای سایتتان به خوبی شناسایی نمیشود؛ و به همین علت، گسترش سایت شما با موفقیت روبهرو نخواهد شد. مجموعه پپرو در این زمینه، میتواند یک انتخاب هوشمندانه و البته مقرون به صرفه نیز باشد. زیرا که اولویت برند پپرو، برطرف کردن نیازهای شما خواهد بود.
ممنون که تا انتهای این مقاله، با ما همراه بودهاید. در آخر میتوانید نام تعدادی از برندهایی که مجموعه پپرو افتخار همکاری با آنها را داشته است را مشاهده کنید:
- شرکت تعمیراتی و بهره برداری مپنا
- نیلپر
- پوشاک انسینو
- شرکت صنایع سرما آفرین
- شرکت آتاتک
- شرکت بادبند
- شرکت امید فنر
- شرکت کاسپین تامین
- مجتمع چاپ هودیس پارس
- میتسویی
- گروه تولیدی صنعتی بهمن پروفیل
- شرکت سازه پردازان
- شرکت ایران سپهر
- شرکت ارتقاگستر پویا
طراحی سایت واقعا چه مفهومی دارد؟ فکر میکنید از همه مراحل و مهارتهای لازم برای طراحی یک سایت خوب و پربازدید با خبر هستید؟ طراحی سایت چیست؟ پاسخ به این سوال به نظر خیلی ساده میرسد.
طراحی سایت واقعا چه مفهومی دارد؟ فکر میکنید از همه مراحل و مهارتهای لازم برای طراحی یک سایت خوب و پربازدید با خبر هستید؟
طراحی سایت چیست؟ پاسخ به این سوال به نظر خیلی ساده میرسد. بله، اگر بخواهید تنها نگاهی گذرا به معنی طراحی سایت داشته باشید، پاسخ دادن به این سوال زیاد وقت شما را نمیگیرد. طراحی سایت به معنی طراحی و ایجاد یک وب سایت یا بهینه سازی یک سایت قدیمی است.
اگر این پاسخ همه آن چیزی نیست که به دنبالش بودید، این مقاله لیداوب برای شما نوشته شده است. در ادامه به شما میگوییم که طراحی سایت به چه دردی میخورد، طراح وب سایت کیست و برای طراحی سایت به چه دانشی نیاز دارید. اما پیش از هر چیز بهتر است بدانیم اصلا طراحی سایت از کجا شروع شد و چه تاریخچهای دارد؟
وب سایتهای زیادی در سراسر جهان وجود دارند، اما هیچ کدام از آنها ۲۶ سال قدمت ندارند. اولین وب سایت دنیا که به پروژه World Wide Web یا همان W3 تعلق داشت، در ۶ آگوست سال ۱۹۹۱ متولد شد. این وب سایت که توسط تیم برنرز لی» توسعه یافته بود، هنوز هم با آدرس http://info.cern.ch/hypertext/WWW/TheProject.html. در دسترس قرار دارد.
همانطور که با مراجعه به آدرس اولین سایت دنیا قابل مشاهده است، این سایت و دیگر وب سایتهای اولیه که به پیروی از همین سایت به وجود آمدند، طراحی خاصی نداشتند و در آنها از المانهایی مثل تصویر، ترکیبهای رنگ یا فایل صوتی استفاده نشده بود. رفته رفته و با معرفی مرورگرهای مختلف توسط Netscape و Microsoft که بازیگران اصلی دوران جنگ مرورگرها در این سالها بودند، با استفاده از عواملی مثل جاوا اسکریپت و HTML، راه طراحی گرافیکی و شکل و شمایل دادن به صفحات وب هموارتر شد. به نظر میرسد مایکروسافت تاثیر بسیار زیادی روی این اتفاق گذاشته باشد. در سال ۲۰۰۰ و با ارائه اولین نسخه Internet Explorer برای سیستمهای مک که از HTML 4.1 و CSS 1 به صورت کامل پشتیبانی میکردند، انقلاب عظیمی در مرورگرها و طراحی سایت به وجود آمد. جالب است بدانید که این مرورگر، اولین مرورگری بود که به صورت کامل از فرمت تصاویر PNG پشتیبانی میکرد.
طراحی سایت چیست؟

طراحی وب سایت، طراحی سایت یا همان Web Design، دقیقا به معنای تلاش برای ایجاد یک پایگاه اینترنتی برای ارائه خدمات، فروش محصول یا اطلاع رسانی است. طراحی وب سایت یک پروسه است که از لایهسازی صفحات وب، تولید محتوا، طراحی گرافیکی و رعایت اصول سئو تشکیل شده است. در واقع اگر شما میخواهید یک وب سایت قدرتمند ایجاد کنید که بتوانید با استفاده از آن خدمات، محصول یا هر چیز دیگری را به صفحه اول گوگل بیاورید، باید تمام اصول فنی و ظاهری طراحی یک وب سایت را رعایت کنید.
وظایف طراح سایت چیست؟

یک طراح سایت با توجه به اینکه در چه پروسهای از طراحی وب سایت درگیر است، وظایف مختلفی دارد. به صورت کلی در طراحی و راه اندازی یک سایت، به دو تیم یا فرد برای طراحی Back-end یا همان بخش کدها و Front-end نیاز داریم.
متخصص طراحی Back-end کسی است که مسئولیت نوشتن کدهای مختلف برای ایجاد ساختار اصلی وب سایت را به عهده دارد. این کدها همان چیزی هستند که از نظر بازدیدکنندگان یک سایت پنهان هستند و بیش از هر چیز وظیفه راه اندازی و عملکرد یک سایت را به عهده دارند. یک متخصص طراحی سایت که وظیفه توسعه Back-end را به عهد دارد از زبان های برنامهنویسی مثل Python، ASP و PHP استفاده میکند.
در بحث طراحی Front-end همه کارها برای بهتر کردن ویژگیهای دیداری یک سایت انجام میشوند. در واقع تمام چیزی که بازدیدکننده سایت میبیند، نتیجه کار یک توسعه دهنده Front-end یا همان کسی است که با استفاده از کدهای مختلف ظاهر وب سایت را به سر و شکل میدهد. برای توسعه ظاهر سایت، نیاز به کد نویسی است و نوشتن این کدها با زبانهایی مثل HTML، CSS و جاوا اسکریپت انجام میگیرد. البته فراموش نکنید که همیشه در این پروسه همکاری با یک گرافیست وب میتواند نتایج بسیار بهتری رقم بزند.
برای طراحی سایت به چه ابزاری نیاز داریم؟

حتما با خودتان فکر میکنید، یک کامپیوتر خوب که با سرعت بالا همه چیز را اجرا کند و اعصاب ما را هنگام اجرای فرمانهای مختلف به هم نریزد؟ بله، یکی از اصلیترین ابزارها برای طراحی وب یک کامپیوتر خوب با سیستم عامل به روز و مناسب است. اما مهمتر از آن ابزار اصلی طراحی وب یا همان زبان های برنامه نویسی مختلف هستند.
ابزارهای طراحی سایت، معمولا با توجه به اینکه در چه پروسهای از بحث طراحی وب درگیر باشند، میتوانند کاملا از هم متفاوت باشند. این ابزارها معمولا در گذر زمان با نسخههایی جدیدتر جایگزین میشوند تا کار طراحی سایت را راحتتر و مفیدتر کنند. البته تکنولوژی که پشت هر کدام از این ابزار قرار دارد، همچنان ثابت میماند و فقط کارایی آنها است که دستخوش تغییر میشود.
یک طراح سایت از ابزار و تکنولوژیهایی مثل HTML، CSS، PHP یا هر زبان و تکنولوژی دیگری مربوط به طراحی سایت استفاده کند.
انواع طراحی سایت
وب سایتهای امروزی به دو گونه وب سایت استاتیک و وب سایت داینامیک دستهبندی میشوند.
طراحی سایت استاتیک
در طراحی سایت استاتیک، یک فایل متمایز به ازاء هر صفحه وب سایت روی سرور ذخیره میشود و هر بار که این صفحه مورد نیاز باشد، عینا از سرور بازخوانی میشود و برای کاربر نمایش داده میشود. از مزایای این گونه طراحی سایت که در بیشتر تا سال ۲۰۱۵ محبوبیت داشت، آسانی طراحی صفحات استاتیک و امنیت بالای آن برای سرورهای آن دوره بود.
با ارائه سرورهای ارزان قیمتتر و بالا رفتن تکنولوژی امنیت سرور، کم کم این طراحی جای خود را به طراحی سایت داینامیک (پویا) داد. البته هنوز هم در تمام وب سایتهای داینامیک، بخشهایی با طراحی استاتیک ایجاد میشوند و در واقع تمام وب سایتها چند بخش استاتیک در طراحی خود دارند.

طراحی سایت داینامیک
صفحات داینامیک وب سایت به گونهای طراحی میشوند که خود صفحه ثابت، اما محتوای آن متغیر باشد. ساختار این صفحات توسط یک اپلیکیشن سرور که اسکریپتهای سمت سرور را فراوری میکند، ایجاد میشود.
در واقع محتوای چنین صفحاتی با توجه به جستجوی کاربر، ایجاد میشوند. این بدان معنی است که محتوای صفحه به خودی خود روی سرور وجود ندارد و با فراخوانی چنین محتوایی از یک صفحه سایت داینامیک، این صفحه روی سرور ایجاد شده و برای کلاینت فرستاده میشود.
در یک سایت داینامیک، صفحات معمولا محتوای مورد نیاز خود را از یک دیتابیس در Back-end فراخوانی میکنند. هنگامی که صفحات داینامیک وب سایت برای اولین بار توسعه پیدا کردند. توسعه اولیه صفحات داینامیک وب مستقیما در زبانهایی مثل PHP، Perl یا ASP صورت میگرفت.
مشاغل مرتبط با طراحی وب سایت چیست؟

علاوه بر خود طراحان وب سایت، برای اینکه یک وب سایت به موفقیت برسد و در نتایج گوگل بدرخشد، افراد زیادی باید درگیر توسعه و نگهداری از آن باشند. در واقع طراحی سایت تنها شروع یک فرایند بزرگ برای رسیدن سایت به سود است.
هنگامی که یک کسب و کار آنلاین را راهاندازی میکنید، پیش از هر چیز باید یک وب سایت خوب طراحی کنید. در این پروسه علاوه بر طراح وب سایت باید با متخصصان دیگری هم همکاری داشته باشید. در ادامه به صورت فهرست گونه، مشاغل و تخصصهای مرتبط با راه اندازی و نگهداری سایت را با هم مرور میکنیم.
- شما به یک گرافیست نیاز دارید تا دکمهها، لی اوت و لوگوی مناسبی برای شما طراحی کند.
- یک متخصص دیجیتال مارکتینگ به شما میگوید که چه استراتژیهایی به کار ببرید تا با استفاده از تکنیکهای بازاریابی آنلاین، همیشه موثرترین ترافیک را به سایت خود هدایت کنید.
- متخصص کپی رایتینگ، کسی است که به شما برای ایجاد محتوای مناسب و پیگیری هدف سئو کمک میکند. همانطور که میدانید امروزه یکی از مهمترین ابزار بالا بردن و جذب ترافیک موثر برای سایت، محتوای مناسب و کلمات دقیقی است که باید به کار برده شوند. یک متخصص تولید محتوا در کنار متخصص دیجیتال مارکتینگ، میتوانند تضمین کننده حضور شما در صفحه اول گوگل باشند. البته شما میتوانید برای حضور بهتر از یک فرد به عنوان متخصص سئو هم بهره ببرید تا محتوای شما بهتر و موثرتر به چشم بیاید.
- طراح رابط کاربری یکی دیگر از مشاغل مرتبط با طراحی و نگهداری از سایت است. این فرد میتواند به شما در ایجاد یک معماری اطلاعات، طراحی کاربر محور، طراحی جذاب و همینطور بهبود المانهای ظاهری سایت کمک بسیاری کند.
همانطور که میبینید طراحی سایت فقط به دانش فنی و یادگیری اصول کد نویسی و آنلاین کردن سایت محدود نمیشود. در این راه نیاز است یا تمام تخصصها را داشته باشید، یا تیمی از افراد متخصص با دانش فنی مناسب ایجاد کنید.
هدف از طراحی سایت چه میتواند باشد؟

وب سایتها انواع مختلفی دارند. ممکن است هدف یک فرد از طراحی سایت با هدف فرد دیگر از زمین تا آسمان تفاوت داشته باشد. امروزه تقریبا برای هر هدفی یک سایت طراحی میشود تا به عنوان پایگاه اطلاع رسانی یا فروش یا هر منظور دیگری مورد استفاده قرار بگیرد.
با یک جستجوی ساده در اینترنت میتوانید متوجه تعداد زیادی از وب سایتهای تجاری، E-Commerce، خبری و وبلاگهای شخصی شوید که فعال هستند. اما اگر دقت کنید موفقترین این سایتها، گروههایی هستند که از اصول طراحی سایت و بهینه سازی و هدف گذاری سئو پیروی کردهاند تا اطلاعات درون وب سایت خود را به مشتریان یا بازدیدکنندگان هدف خود نمایش بدهند.
یادگیری و آموزش طراحی سایت چه مراحلی دارد؟
شاید شما هم دوست داشته باشید به زودی وارد عرصه طراحی سایت شوید و مفاهیم ابتدایی آن را فرا بگیرید. باید به شما بگوییم که یادگیری اصول اولیه و حتی پیشرفته طراحی سایت، کار چندان دشواری نیست. برای آموزش طراحی سایت، تنها کافی است منابع مناسب را به صورت آنلاین یا با حضور در کلاسهای فیزیکی فرا بگیرید.
مهمترین عامل در تبدیل شدن به یک طراح سایت حرفهای، یادگیری مفاهیم اولیه از یک مرجع مطمئن و پس از آن کسب تجربه است. بهترین مرجع برای شما در زمینه یادگیری طراحی وب، میتواند آموزشهای پروژه محور در زمینه طراحی وب و سئو باشد تا با انجام پروژههای مختلف حین آموزش، بتوانید تجربهای اولیه در زمینه توسعه و آنلاین کردن یک سایت به دست بیاورید. پس از اتمام آموزش با انجام پروژههایی در دنیای واقعی به تجربه خود بیافزایید و به یک طراح سایت حرفهای تبدیل شوید.
پپرو؛ تکنولوژی و هنر طراحی
به گزارش بازرگانی خبرگزاری مهر ، در عصر تکنولوژی هستیم؛ مردم از هر نقطه ای از جهان که متصل به اینترنت است میتوانند با همه جای جهان ارتباط برقرار کنند. امروزه توسعه فناوری ارتباطات باعث شده که کسب و کارهای آنلاین تبدیل به رقیبی جدی در بازار مصرف کالا و خدمات شود در همین راستا بسیاری از افراد توانستهاند با سرمایههای بسیار کم از یک زیر پلهای یا گاراژی در سیلی ولی به پیشرفتهای جهانی برسند.
میتوان گفت قلب تپنده یک کسب و کار آنلاین پایگاه اینترنتی یا وب سایت آن است. هر چه این پایگاه اینترنتی بهتر کار کند کسب و کار رونق بیشتری خواهد داشت. از این رو طراحی وب سایت یکی از مهمترین مباحث فنی کسب و کارهای آنلاین است؛ در این مقاله به معرفی برند پپرو پرداخته و مزایای استفاده از آن مشخص میشود.
طراحی و توسعه وب سایتها امروزه بیش از هر زمان دیگری پیشرفت کرده است. اکنون با داشتن یک وب سایت تنها با استفاده از ابزارهای گوگل میتوانید کلیه اطلاعات و اتفاقات وب سایت خود را چک کنید.
توسعه وب و طراحی وب سایت همانطور که گفته شد یکی از مهمترین بخشهای یک کسب و کار آنلاین است. یک طراحی خوب از ویژگیهایی برخوردار است که میتوان آن را با خلاقیت ترکیب کرده و محصولی بی نظیر تولید کرد.
یک وب سایت که طراحی خوبی دارد به خوبی در گوگل ایندکس شده و به مخاطبان نشان داده میشود؛ و همین مورد سرآغاز جذب مشتری است. شما با داشتن وب سایتی که طراحی خوبی دارد و بخشهای مختلف آن به خوبی کار میکنند میتواند رضایت خاطر بالاتری از تجربه کار با وب سایت خود را برای مشتریان ایجاد کرده و آنها را به ارجاع به سایت خوب شما تشویق میکند.
طراحی وب سایت در واقع ترکیب هنر طراحی و تکنولوژی است. ترکیب فناوری کدنویسی و هنر گرافیک توانسته برندهای بسیاری خلق کند.
فواید داشتن وب سایت
۱. اولین فایده یک وب سایت دیده شدن است. شما با حضور در فضای اینترنت و فعالیت و تولید محتوا میتوانید دیده شوید و این اولین گام است.
۲. تبادل اطلاعات: از طریق وبسایت میتواند کسب اطلاعات کنید و یا اطلاعات خود را در اختیار دیگران قرار دهید.
۳. اعتبار: داشتن وب سایت اعتبار زیادی برای کسب و کار شما ایجاد میکند.
۴. کاهش هزینهها: از طریق وب سایت میتوانید بسیاری از فعالیتهای حضوری را حذف کرده و در هزینهها صرفه جویی کنید.
۵. گسترش بازار: از طریق وب سایت میتوانید به بازار مشتریان آنلاین دست پیدا کنید.
۶. آشنایی با دیدگاه مشتریان: قطعاً اگر رفتارهای مشتریان را در بازارهای آنلاین و سایت شما بررسی کنید میتوانید سلیقه و گرایشات مردم در خرید کردن را متوجه شوید.
۷. شانس تبلیغات: فضای آنلاین با تعداد کاربران بالایی که دارد فضای بسیار مناسبی برای تبلیغات آنلاین است که البته به دستههای مختلف تقسیم میشود.
۸. رقبای آنلاین: خوبی کار در فضای آنلاین این است که رقبا کاملاً در دید شما و در فضای وب قرار داشته و از این رو کاملاً قابل رصد کردن هستند.
امروزه افراد بسیاری در این زمینه مشغول به کار هستند که میتوانیم با برون سپاری وب سایت خود به این افراد و شرکتها از مواجهه با مسائل پیچیده فنی اجتناب میکنند.
بسیاری از شرکتها از نظر فنی در سطح بالایی قرار دارند اما سوای مسئله فنی داشتن دید طراحی در تیم توسعه بسیار مهم است. خلاقیت در معرفی برندها به این بازار شلوغ بسیار حائز اهمیت هستند. توجه داشته باشید که برای اینکه در بازار امروز موفق شویم و مشتریان بیشتری به کسب و کار خود روانه کنیم، بایستی از طراحی و تکنولوژیای استفاده کنیم که سرجمع بهترین تجربه کار بری و تحریک احساسات مخاطبان را در پی داشته باشد.
در اینجا به یکی از خلاقترین شرکتها در این زمینه اشاره میکنیم:
پپرو؛ تکنولوژی و هنر طراحی
در مجموعه پپرو هنر طراحی و تکنولوژی با خلاقیتهای فردی و گروهیترکیب شده و خروجی بی بدیلی را در اختیار مشتریان قرار میدهد. هدف اصلی در این مجموعه کشف و خلق راه حل و از سویی بر انگیخته کردن احساسات است.
اداره این گروه بر پایه خلاقیت منجر به فاصله گیری خروجیها از تکرار شده و راه حلهای ناشناخته و بهینهتری را در اختیار مشتریان قرار میدهد.
در این مجموعه از قدرت طراحی و داستان سرایی در معرفی برندها استفاده میشود به نحوی که سازمانها و برندها بتوانند با هر تیپ شخصیتی ارتباط برقرار کنند.
مجموعه پپرو متشکل از سه برند است:
* استودیو پپرو
* راهکارهای آنلاین پپرو
* مجموعه توسعه و برنامهنویسی پپرو
استودیو پپرو
استودیو پپرو در واقع قلب تپنده این مجموعه است که با طراحیهای خلاقانه سعی در برقراری ارتباط بیشتر برندها شرکتها و افراد با مخاطبین هدف خود دارد. اگر به دنبال ایجاد تفاوت و خاص بودن هستید شاید دیدن نمونه کارهای انجام شده برایتان جذاب باشد.
راه کارهای آنلاین پپرو
برند سولوشن یا راهکارهای آنلاین پپرو حاصل جمع آوری تجربیات این گروه از کار کردن با صدها کسب و کار مختلف بوده که این تجارب را با طراحی و توسعهترکیب کرده تا راهحلهایی آسان جهت افزایش بهره وری کسب و کارتان ارائه کند. پیشنهادها برای کسب و کارهای آموزش محورفروشگاههای اینترنتی، وب سایتهای شرکتی و همینطور خبری در حال حاضر ساخته شدهاند و مرتب توسط این تیم به روزرسانی میشوند.
توسعه و برنامه نویسی پپرو
تیم توسعه پپرو برای وب مستران، طراحان و کسب و کارها پلاگینهایی را توسعه داده، برنامه نویسی کرده و در اختیار این افراد قرار میدهد. این مجموعه در تلاش است تا با کاهش محدودیتهای فنی تاسیس یک وبسایت، به سادهترین شکل ممکن به نیازها پاسخ دهد.
برخی از برندها و شرکتهایی که با پپرو همکاری کردهاند:
شرکت تعمیراتی و بهره برداری مپنا
نیلپر
پوشاک انسینو
شرکت صنایع سرما آفرین
شرکت آتاتک
شرکت بادبند
شرکت امید فنر
شرکت کاسپین تامین
مجتمع چاپ هودیس پارس
میتسویی
گروه تولیدی صنعتی بهمن پروفیل
شرکت سازه پردازان
شرکت ایران سپهر
شرکت ارتقاگستر پویا
- رویای بیت کوین Bitcoin Dream
- پرسش و پاسخ وردپرس
- سایت کیم کالا فروشگاه اینترنتی
- Lotus Water
- Psychology
- سایه وارونه
- داده پردازی نرم افکار
- اپیکیشن نت مانی net money
- مرکز تخصصی گچبری و قالبسازی آذین
- بیوگرافی
- ابوالفضل بابادی شوراب
- گروه هنری اولین اکشن سازان جوان
- اقیانوس طلایی
- .:: تنفّس صــــبح ::.
- شین نویسه
- خبر
- شهدای مدافع حرم
- پایکد
- نقاشی کشیدن
- درمان مو
- کبدچرب
- Sh.S
- نمونه سوالات استخدامی بانک تجارت (فروردین 1400)
- رسانه ارزهای دیجیتال و صرافی Coinex
- مرکز ماساژ در تهران
درباره این سایت